🖼️ Media
Overview
The WebEdit media system provides a complete solution for handling files, images, and other media assets. It combines frontend components for user interaction with backend services for storage and processing.
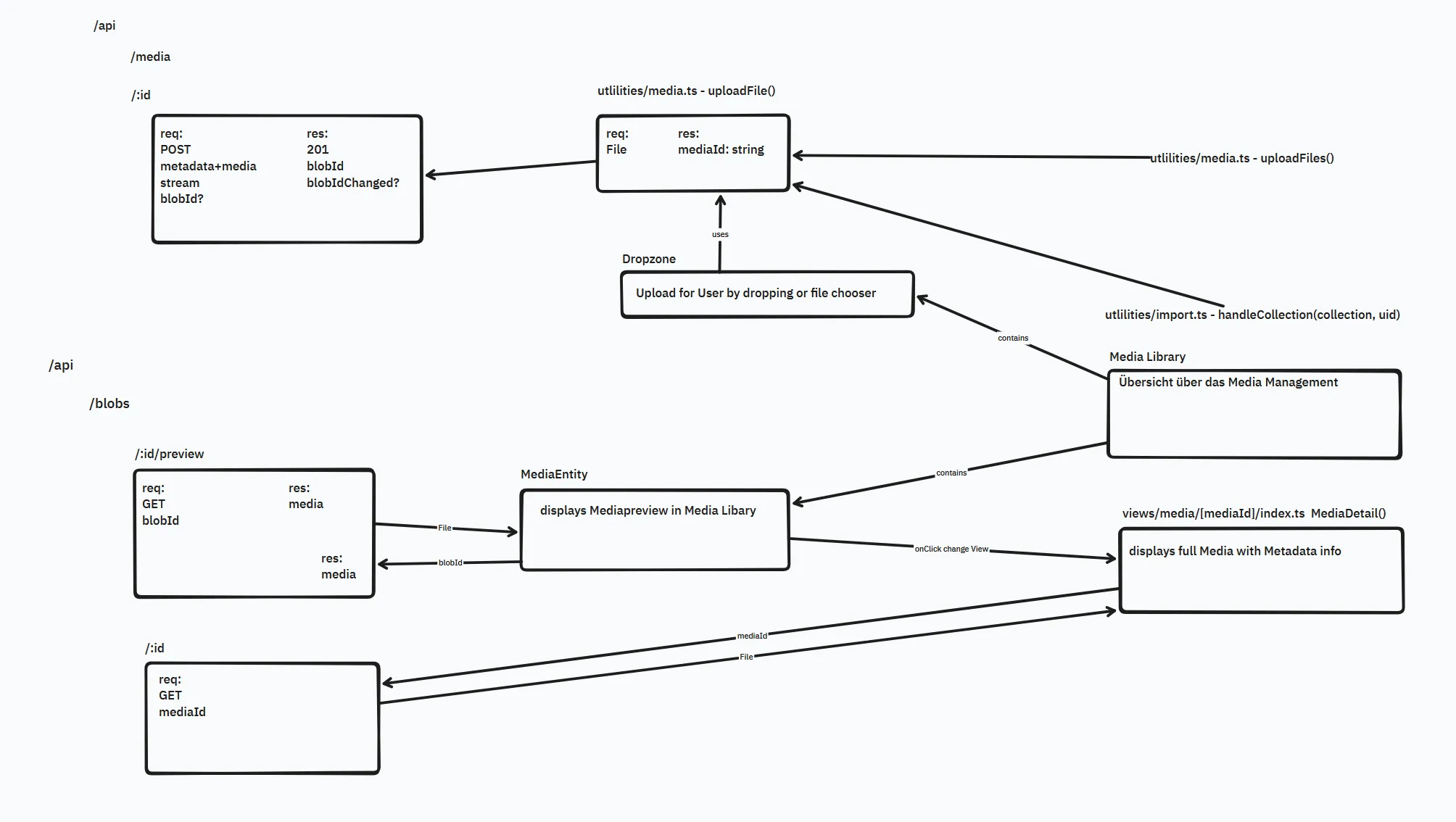
Architecture
Storage Layer
- Blobs: Raw file storage in S3-compatible storage (Garage)
- Media: High-level metadata and references
- Previews: Cached thumbnails (320x180px for images)
Frontend Components
- MediaList: Grid view displaying available media
- MediaDetail: Detailed view of individual media items
- MediaDropzone: Upload interface with drag-and-drop
- MediaEntity: Preview card with basic metadata
State Management
- siteStore: Media metadata and references
- streamStore: Upload progress tracking
- MediaStore: Local file state management
Data Flow
Upload Process
-
Client Preparation
- User selects file via MediaDropzone
- System generates unique IDs (blobId, mediaId)
- File metadata is collected (size, type, name)
-
Stream Creation
- Metadata is prefixed to file content
- Binary stream format:
[4 bytes magic number][4 bytes metadata length][metadata as JSON][file content]
-
Server Processing
- Extract and validate metadata
- Store file content in blob storage
- Create preview for images
- Set up file references and mappings
File Access
-
Media Request
- Frontend requests file by mediaId
- Server looks up corresponding blobId
- Content is served with correct headers
-
Preview Generation
- Automatic for images (320x180px)
- Generated on first request
- Cached for subsequent access

Frontend Routes
| Route | Component | Purpose |
|---|---|---|
/s/:siteId/media | MediaList | Browse media files |
/s/:siteId/media/:mediaId | MediaDetail | View/edit single item |
State Updates
Upload Process
- Generate unique IDs
- Update local state
- Stream file data
- Track upload progress
- Update metadata on completion
Delete Process
- Remove from frontend store
- Send deletion request
- Clean up references
- Navigate back to list
Future Work
- Add a nice media sidebar for better in editing workflow